BACKGROUND
The Cosmopolitan Body is an educational website and research project that explores the significance of bioindicators and biodata through the collection and analysis of lichen samples. Carried out along the route from Leatherhead to Dorking in the United Kingdom; this case study focuses on the UX/UI design aspects of the website. Showcasing how we created an engaging and user-friendly platform to communicate complex scientific research to a wide audience.
MY ROLE
• User research
• Ideation
• Wireframe
• Visual design
CLIENT: University Project
DURATION: 4 weeks
TOOLS: Figma, Adobe Suite
RESEARCH
Primary Research
According to web analytics, in most educational websites categories, more than 80% of user engagement is concentrated within the top five filters to the specific category.
USER PINPOINTS
Common sentiments we’d hear from our in-person, moderated usability testing would be:
• "I am overwhelmed with the amount of scientific information out there..."
• "I find it hard to evaluate the information without supporting images"
• "I don't like the styles of educational website about lichen"
COMPETITOR'S RESEARCH
With the general direction agreed upon, my first step was to begin researching educational websites and research platforms dedicated to lichen to identify effective approaches for presenting information and engaging users. Many of these websites present an overwhelming amount of data with limited explanations through pictures. While these sites serve for educational purposes, they lack interactive features that would encourage reader engagement. On the other hand, these websites are also fairly old fashioned therefore the readers feel like they are missing out on up-to-date information and learning experiences.
Snapshot of competitor's analysis
ENVIRONMENTAL DATA COLLECTION
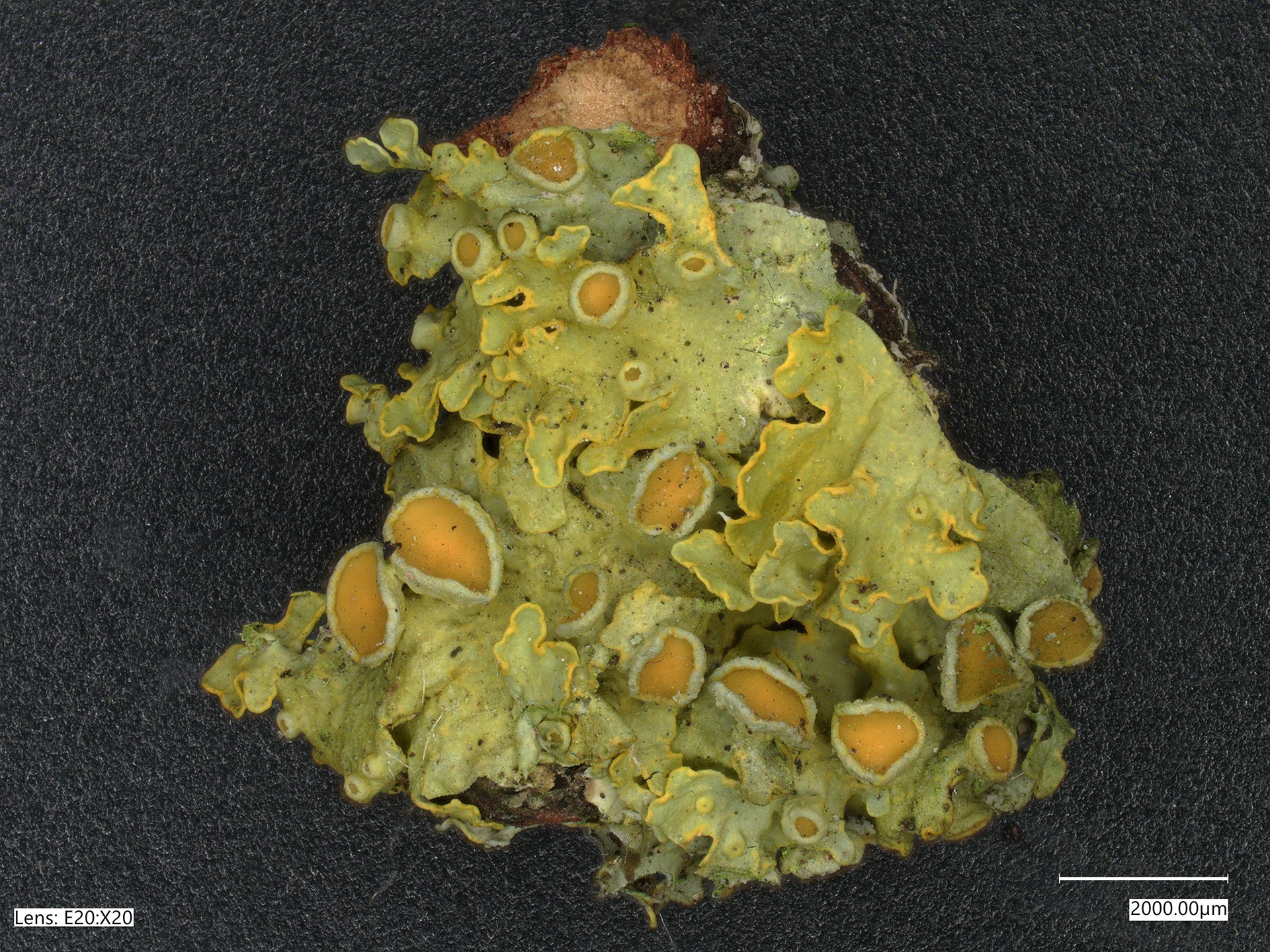
In addition to the primary research, I engaged in collecting real lichen samples throughout the famous trail route between Leatherhead and Dorking, around London areas and England. By collecting these samples and further analyse them in the lab, this allowed us to gain a first hand in understanding the each species in order to create a successful, insightful and educational website.






How can we make complex scientific data about lichen accessible and understandable to a broad audience?
GOALS
• Create an intuitive and visually engaging website to present the research findings effectively.
• Make complex scientific data about lichen accessible and understandable to a broad audience.
• Encourage user engagement and exploration of lichen data collected along the Leatherhead to Dorking route.
OPPORTUNITY IDENTIFIED
According to web analytics, in most educational websites categories, more than 80% of user engagement is concentrated within the top five filters to the specific category.
WIREFRAMES
IDEATION
Snapshot of wireframe made in Figma
VISUAL DESIGN DEVELOPMENT
As a member of the design system team, I employed the data we gathered from our sample collection to define a colour palette, determine essential content, and define the visual style for our website. Following the initial primary research, our goal was to craft an interactive website that presents information in a user-friendly and comprehensible manner. Focusing on 3 main aspects:
Consistency: A well-defined visual design provides consistency throughout the website. Consistency in design elements ensures that users recognise familiar patterns, leading to a more comfortable browsing experience.
Differentiation: In a competitive digital landscape, visual design helps distinguish a website from others in the same field. A unique and visually appealing design can attract and retain users, helping the site stand out.
Information Hierarchy: The choice of colors, texture, and layout can help establish a hierarchy of information. This makes it easier for users to understand which elements are more important, guiding their focus and attention to key content or calls to action.
Snapshot of ideation and colour palette
VISUAL DESIGN
REDEFINE
Video of the final website
As a member of the design system team, we curated a sophisticated and dark colour palette, utilising a grayscale scheme for the main page to accentuate the natural colours of the lichen samples. We also developed unique textures and aesthetics tailored to each lichen type, resulting in distinct visual styles. To ensure a user-friendly experience, we implemented straightforward "back" and "next" navigation buttons, coupled with concise information that avoids overwhelming the readers. By emphasising the key characteristics of lichen, we aimed to inspire users to explore the website and actively engage with its content. The website design incorporates interactive elements to sustain user interest and foster meaningful interactions with the data.
CONCLUSION
The project for "The Cosmopolitan Body" website has been a significant endeavor in the realm of biodiversity and environmental science. Throughout this journey, we've successfully achieved the following key objectives and learning outcomes that made the website a success:
Accessible and User-Centric Design: Our focus on user experience design has resulted in a website that is accessible to a diverse audience, including scientists, students, educators, and the general public. The user-centric approach has made the complex scientific data on bioindicators and biodata more comprehensible and engaging.
Effective Data Presentation: We have addressed the challenge of simplifying complex data by implementing clear information architecture, interactive elements, and data visualization tools. This approach has enabled users to explore lichen samples and research findings easily.
User Engagement: Our incorporation of interactive elements, such as microscopic pictures, species identification tools, and taxonomy, has significantly increased user engagement. The website encourages users to interact with the content and explore the importance of bioindicators and biodata.
REFLECTION
In summary, the website "The Cosmopolitan Body" have successfully bridged the gap between complex scientific research and a broad audience. Due to a short timeline for the project, if I were to embark on the project again, I'd consider expanding the number of lichen species featured on the "map."
Additionally, it would find it beneficial to engage in usability testing with stakeholders upon the completion of the website to pinpoint any areas that may require improvements. The project's commitment to user-centered design, accessibility, and effective data presentation has made a valuable contribution to the fields of biodiversity and environmental science, disseminating knowledge and fostering a deeper understanding of bioindicators and biodata.
The website stands as a testament to the power of thoughtful UX/UI design in communicating complex concepts and engaging a diverse audience.